CARA MENDAPATKAN DOMAIN TLD FREE
Hello Sobat Blogger
Udah Lama nih Admin Ndak Share soalnya Sibuk di dunia Real :D
Di kesempatan kali ini admin mau share tentang CARA MENDAPATKAN DOMAIN TLD FREE
Ok kita mulai
Bahan
-Email Aktif
itu aja :D
1.Buka Web Di Sini
2.Masuk Dan Pilih jenis DOMAIN+NAMA DOMAIN
3.masukin Nama,Email&password
4.kalo udah masuk ente tinggal kumpulin point sampe 40
5.kalo udah dapet 40 poin tukerin deh biar dapet domain
6.DONEEEEEEEE
ok cuma itu yang bisa saya bagikan ke sobat blogger semua nya
Thanks for visit my blog
Jangan lupa follow Me ya bos biar blog selalu update ^_^
Udah Lama nih Admin Ndak Share soalnya Sibuk di dunia Real :D
Di kesempatan kali ini admin mau share tentang CARA MENDAPATKAN DOMAIN TLD FREE
Ok kita mulai
Bahan
-Email Aktif
itu aja :D
1.Buka Web Di Sini
2.Masuk Dan Pilih jenis DOMAIN+NAMA DOMAIN
3.masukin Nama,Email&password
4.kalo udah masuk ente tinggal kumpulin point sampe 40
5.kalo udah dapet 40 poin tukerin deh biar dapet domain
6.DONEEEEEEEE
ok cuma itu yang bisa saya bagikan ke sobat blogger semua nya
Thanks for visit my blog
Jangan lupa follow Me ya bos biar blog selalu update ^_^
Cara Membuat Daftar Isi Blog Secara Otomatis
Cara Membuat Daftar Isi Blog Secara Otomatis - Selamat malam sahabat blogger. Pada kesempatan ini saya akan menjelaskan bagaimana cara membuat daftar isi di blog secara otomatis. Daftar isi sangat berguna untuk mempermudah para pengunjung blog dalam mencari artikel atau konten yang mereka cari / inginkan. Sedangkan manfaat untuk admin blog yaitu daftar isi blog juga dapat meningkatkan jumlah page view blog.
Untuk melihat tampilannya seperti apa, anda bisa melihat demonya terlebih dahulu :
DEMO
Langkah-langkah memasang widget Daftar Isi di blog :
1. Login ke akun blogger
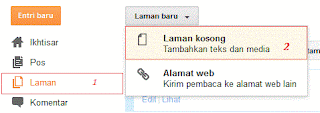
2. Klik "Laman Baru" kemudian klik "Laman Kosong", untuk lebih jelasnya, silahkan perhatikan gambar dibawah ini :
Gambar 1.1
3. Kemudian pilih Mode HTML

<div style="border: 1px solid #eee; height: 700px; overflow: auto; padding: 10px; width: 530px;">Keterangan :
<script src="http://widgetsitemap.googlecode.com/files/daftarisi.js"></script><script src="http://yoga-tc.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script> </div>
Ganti kode yang berwarna merah ( yoga-tc ) : dengan alamat blog anda!
6. Kemudian anda letakan pada halaman kosong tadi,

Gambar 1.2
Keterangan gambar 1.2 :
1. Pilih mode HTML
2. Letakan kode pada halaman kosong
3. Berikan judul (terserah anda)
4. Klik "Publikasikan"
7. Selesai
Referensi : http://zicblogger.blogspot.com/2013/01/cara-membuat-daftar-isi-blog-secara.html
Cara Menggunakan Google Font di Blog

Ini dia sobat.google font api,google memberikan layanan kostum font dengan slogan - 'Making Beautiful Web!.dgn font dari google ini,sobat bisa mengganti font/gaya tulisan/tipografi yang unik-unik untuk blog sobat.
mau tau cara menerapkan google font api di blog kita?cekidot gan..
Sebelum menggunakan font ini,ada baik'a sobat backup dulu template'a..
Pertama,sobat kunjungi gallery font'a di diSini
disana,sobat akan lihat kumpulan variasi font yang sudah disediakan oleh google.
kalau sudah ada yg cocok,sobat pilih salah satu,atau kalau mau banyak juga boleh n_n
lalu,sobat akan dibawa kehalaman keterangan font yg sobat pilih tadi seperti gambar dibawah ini
setelah itu,sobat pilih USE THIS FONT.,lalu akan tampil halaman untuk menambahkan kode'a
tinggal di copy paste aja dah kode'a....
copy paste dimana???ini dia trik'a....
Tahap kedua,
Buka blogger sobat => rancangan=> Edit HTML.
Sobat copy paste CSS'a yang seperti dibawah ini di bawah kode <head> atau juga bisa di bawah kode ]]></b:skin>
<link href='http://fonts.googleapis.com/css?family=Just+Me+Again+Down+Here' rel='stylesheet' type='text/css'>
lalu sobat copy juga css'a yang seperti di bawah ini, di post title yg sobat inginkan
font-family: 'Just Me Again Down Here', arial, serif;
Contoh:
CARA PERTAMA
#sidebar h2 {
font-family: 'Just Me Again Down Here', arial, serif;
}
*contoh untuk sidebar*
body {
font-family: 'Just Me Again Down Here', arial, serif;
}
*Contoh untuk mengganti semua gaya tulisan di blog sobat*
a {font-family: 'Just Me Again Down Here', arial, serif;}
*mengganti gaya tulisan untuk link/tautan*
CARA KEDUA
<div style="font-family: 'Just Me Again Down Here', arial, serif;">Text kamu</div>
*cara agar dapat mengganti gaya tulisan pada text tertentu/yang kita inginkan*
*inti'a,taruh CSS'a di css yg menggunakan h2,h3,h4,ul,li,a,body.
yang diganti hanya font-family'a saja*
Kalau sudah..simpan template dehh..
loh???kq malah error???nah lohh....panik dah...
wkwkwkwkwkw
jgn panik gan...
mau tw kenapa error????
itu karena kita tidak menutup tag pada font css yang td kita simpan
sama saja seperti kode
<div> jika tidak menggunakan penutup </div> akan error.
tapi kode div bisa singkat menjadi <div/>
cara'a Sobat tinggal tambahkan kode garis miring / pada kode akhir sebelum kode >
Contoh:
awal'a seperti ini
<link href='http://fonts.googleapis.com/css?family=Just+Me+Again+Down+Here' rel='stylesheet' type='text/css'>
kita tambahkan kode / menjadi
<link href='http://fonts.googleapis.com/css?family=Just+Me+Again+Down+Here' rel='stylesheet' type='text/css'/>
Selesai deh...
nanti ga akan error lagi
Sudah tau kan penyebab ralat pemasangan font pada blogger?
tentu'a dengan google font ini,tidak akan memberatkan blog sobat...
lain cerita'a bila sobat menggunakan @font-face,cufon,sIFR yang menggunakan flash/banyak script yg rumit dan bisa memberatkan blog sobat.
Silakan dicoba gan..,dan jangan lupa tinggalkan komentar'a sob n_n
Cara Memasang Avatar Penulis blog

Trik Memasang Avatar penulis blog,Mungkin sobat sering melihat avatar" atau foto penulis blog yang penulis blognya berbeda,dan mempunyai avatar'a masing" yang berbeda seperti template Anime" orang luar negeri yang tiap design'a menggunakan sistem postingan seperti itu.sebenarnya Ini trik lama dan untuk memasang'a sangat simple,tapi trik saya kali ini agak berbeda dengan yang lain ,karena trik yang saya berikan valid HTML dan penempatan CSS'a yang benar.penggunaan css Inline Styles yang salah contoh'a seperti dibawah ini.
<div style="color=#fff;background:#fff;">...</div>
Sebisa mungkin hindari penggunaan inline style seperti diatas. Lebih baik menggunakan stylesheet bawaan blogger,diantara <b:skin> isi css </b:skin>. cara ini akan sangat memudahkan kamu pada saat mengedit CSS'a.
Untuk mencoba trik ini saya sarankan untuk membackup template kamu agar tidak terjadi hal yang tidak diinginkan.sebenarnya cara'a cukup simple dan sudah umum menurut saya.
Fungsi avatar'a itu sendiri menggunakan tag Conditional data:post.author yang memungkinkan untuk menampilkan konten dari author/penulis tersebut
ok langsung saja,pertama buka blogger=>rancangan=>edit HTML,lalu centang Expand Widget Templates.
Setelah saya coba,ternyata tidak semua template sama,oleh karena itu disini ada 2 cara:
tapi saya sarankan coba yang cara2 ,karena tingkat keberhasilan'a lebih tinggi daripada cara1 :)
Cara 1
kemudian Cari kode HTML seperti dibawah ini
<div class='post hentry uncustomized-post-template'>#Note bila kamu menemukan kode html yang sama seperti diatas,pastikan dibawah kode html itu ada kode:
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
Cara2
Cari kode Html yang mirip" seperti dibawah ini
<b:include name='mobile-nextprev'/>
</b:includable>
<b:includable id='post' var='post'>
<div class='post hentry'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
Setelah itu,copy paste Kode HTML dibawah ini
<div class='admin'>
<b:if cond='data:post.author == "Johanes djogan"'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKcV-625sRMaa4kmhj4x_NXfASTLqlijpieiKBk8PMochI5eSDijLx9JueT_p-GgBlWAfZ_kcqpVwLnaoVThcWMqWs3jwafEWbBMFVNYrjc1hqiiu_thyBlXk0fQRHQWr4fm929unxAafG/s1600/ad516503a11cd5ca435acc9bb6523536+(1)+copy+copy.png'/></b:if>
</div>
Cara1
copy paste kode html diatas tadi tepat dibawah kode:
(<div class='post hentry uncustomized-post-template'> )
Atau
Cara2
copy paste kode html diatas tadi seperti dibawah ini.
<b:include name='mobile-nextprev'/>
</b:includable>
<b:includable id='post' var='post'>
<div class='post hentry'>
<div class='admin'>
<b:if cond='data:post.author == "Johanes djogan"'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKcV-625sRMaa4kmhj4x_NXfASTLqlijpieiKBk8PMochI5eSDijLx9JueT_p-GgBlWAfZ_kcqpVwLnaoVThcWMqWs3jwafEWbBMFVNYrjc1hqiiu_thyBlXk0fQRHQWr4fm929unxAafG/s1600/ad516503a11cd5ca435acc9bb6523536+(1)+copy+copy.png'/></b:if>
</div>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
Setelah itu,copy paste CSS Dibawah ini,diatas kode ]]></b:skin>
.admin {
position: absolute;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: -webkit-linear-gradient(top, white, #EEE);
background: -moz-linear-gradient(top, white, #EEE);
-webkit-box-shadow: 0 1px 4px rgba(0,0,0,0.6);
-moz-box-shadow: 0 1px 4px rgba(0,0,0,0.6);
margin-left: 10px;
margin-top: 40px;
}
.admin img {width:68px;height:68px}Pada CSS .Admin,untuk mengatur posisi gunakan margin.
CSS Diatas sama dengan Template saya Another danGuilty Crown
pada CSS .admin img digunakan untuk mengatur lebar dan tinggi gambar/avatar itu sendiriCSS Dibawah ini cuma Hiasan background gradient dan border radius CSS3,kamu bisa merubah warna atau sudut bulatnya.
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: -webkit-linear-gradient(top, white, #EEE);
background: -moz-linear-gradient(top, white, #EEE);
-webkit-box-shadow: 0 1px 4px rgba(0,0,0,0.6);
-moz-box-shadow: 0 1px 4px rgba(0,0,0,0.6);
//Ada kemungkinan sesudah kamu menyimpan'a,posisi'a tidak beraturan,karena itu gunakan margin-left,margin-right,margin-top dan margin-bottom untuk mengatur posisi avatar tersebut.//
lalu simpan dan lihat hasilnya.dan lihat source code yang saya gunakan,sama dengan tutorial diatas
untuk contoh demo'a,silakan lihat sendiri pada template saya:
Another blogger template
Guilty crown Blogger template
Pengaturan Tambahan
Untuk Avatar,sama seperti template Another dan Template Guilty Crown kamu harus setting manual agar avatar mucul,kalau tidak,ya tidak akan muncul==v
Pertama,buka blogger=>rancangan=>edit HTML=> Centang Expand Widget Templates
Lalu carikode html seperti dibawah ini
<b:if cond='data:post.author == "Johanes djogan"'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKcV-625sRMaa4kmhj4x_NXfASTLqlijpieiKBk8PMochI5eSDijLx9JueT_p-GgBlWAfZ_kcqpVwLnaoVThcWMqWs3jwafEWbBMFVNYrjc1hqiiu_thyBlXk0fQRHQWr4fm929unxAafG/s1600/ad516503a11cd5ca435acc9bb6523536+(1)+copy+copy.png'/></b:if>
kode html Diatas ini,saya cuma beri 1 jenis avatar untuk 1 author blog.
cara mengaktifkan avatar ini,yang perlu kamu lakukan adalah mengganti username blogger kamu pada tag conditional author yang sudah tersedia.untuk menambahkan avatar'a,yang kamu perlu lakukan cuma copas HTML diatas,tepat dibawahnya,lalu ganti nama penulis dan url gambar avatar'a.
text bewarna merah:ganti dengan Username kamu.
text bewarna biru :ganti dengan Url gambar avatar kamu.Ukuranya 136px x 190px.
kalau tidak tahu username kamu,sebenar'a mudah aja,tinggal copas dari nama profil di blog kamu,atau bila ada banyak penulis tapi tidak tahu username'a,cara'a:
buka blogger=>setting=>izin/permission.
Contoh:
Lalu kamu akan melihat beberapa nama penulis dan admin disana.tinggal copy paste deh nama'a
//Saya Sudah mencobanya di berbagai template,dan hasilnya ada beberapa yang bisa menggunakan cara 1 dan juga ada yang bisa menggunakan cara2.//
Selesai deh.jadi dengan ini saya harapkan sobat bisa lebih kreatif dalam hal CSS dan HTML,jangan ngikutin style orang lain,apalagi punya orang luar negeri.ciptakan style kita sendiri,kreasi kita sendiri,dan hasil tangan kita sendiri.Ini Style ku,apa style mu?Indonesia harus kreatif.Arigatou Gozaimasu,semoga bermanfaat :)
Trik Merubah tampilan Homepage Dan Halaman Posting

Sobat bosen dengan tampilan blog sobat?sekedar berbagi ilmu,bagaimana caranya warna background pada home page berbeda dengan tampilan saat membaca posting blog,seperti blog saya.mau tau cara'a gan?Cekidot gan...
Untuk dapat merubah tampilan blog,cara yang kita gunakan hanya CSS3 dan HTML b:if cond yang sudah saya kasih tau di artikel 5 Kode HTML Untuk Mengatur Tampilan Blog.yang kita lakukan sekarang,hanya merubah css pada tampilan posting,kita tidak perlu menambah kode HTML lagi pada primary CSS/homepage.disini saya hanya akan share trik sederhana untuk mengganti background.
yang kita akan gunakan adalah kode HTML:
<b:if cond='data:blog.pageType == "item"'> isi widget </b:if>
Dan CSS external dengan Style HTML:
<style type='text/css'> Isi CSS </style>
TRik pertama: merubah warna background pada Halaman posting.
Sobat copy paste dulu kode HTML di bawah ini
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
isi CSS
</style>
</b:if>
letakan kode diatas kode </head>
Setelah itu,jangan disimpan dulu,jangan lupa copy paste CSS background sobat.
Contoh:
misalkan background pada blog sobat bewarna hitam=#000000; (kode hexadecimal)
seperti dibawah ini
<b:skin><![CDATA[/*
body {
background:#000000;
}
]]></b:skin>
tinggal copy paste saja CSS'a menjadi seperti di bawah ini
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
body {
background:#000000;
}
</style>
</b:if>
background'a kan masih warna hitam,ganti warna backgroundnya agar beda ^^
misalkan kita ganti ke warna Putih=#ffffff;
contohnya menjadi seperti dibawah ini
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
body {
background:#ffffff;
}
</style>
</b:if>
lalu disimpan deh,lihat hasilnya pasti halaman homepage dan halaman posting,warna'a akan berbeda ^^
untuk trik merubah warna font,posting,navbar,footer,header,caranyapun sama,kita hanya copy css'a saja.
saya sengaja tidak share karena tiap template,mempunyai nama css yang berbeda tiap templatenya.
untuk body,sudah umum dan tidak pernah beda dengan template lain,
sobat bisa berkreasi sendiri,dengan cara copy paste primary css sobat ke css external yang kita coba tadi.sobat harus pintar2 pintar nih ngeditnya ^^
oia,satu lagi nih..kalau backgroundnya ingin diganti dengan gambar,tambahkan
" url(url gambar); "
Contoh:
body {
background:#ffffff url(http://urlgambarkamu.jpg);
background-attachment: fixed;
}
background-attachment: fixed; digunakan agar posisi gambar tetap/tidak berubah saat kita scroll halaman ke atas/kebawah.contohnya seperti blog saya
selamat mencoba,dan jangan lupa komentar kalau ada galat atau masalah,thanks...
TAG : Blog
Tips Memilih Warna Design Blog

Hai sobat,apa kabar?sehatkan?Bagaimana menurut sobat tentang blog saya?kerenkan n_n penuh warna yang menarik dan ditambah dengan CSS3,tanpa menggunakan gambar sama sekali yang cocok untuk design blog kita.
Mau tau kenapa saya memilih 5 warna ini dari sekian banyak warna?Cekidot gan.

Pertama,sobat kunjungi http://www.colourlovers.com/palettes
disana sobat bisa lihat perpaduan warna yang menarik dan bisa memberikan sejuta inspirasi untuk warna blog kita
jika sobat sudah jatuh hati dengan salah satu warna/sesuai tema'a dengan blog sobat,di klik saja warna'a..
setelah itu,sobat akan masuk ke halaman tentang warna yang sobat pilih tadi.
Contoh'a nanti akan tampil seperti gambar dibawah ini.

Bila sobat perhatikan, di setiap keterangan warna'a,ada HEX dan RGB.
apa itu??tapi sebelum'a saya tanya dulu...
1.apakah sobat tidak asing dengan kode ini di template sobat?
background:#FFFFFF
2.apakah sobat tidak asing dengan kode ini di template sobat?
text-shadow:1px 1px 0 rgba(255,255,255,0.4);
pasti sobat tau n_n
yapp HEX adalah hexadecimal warna yang digunakan untuk,html,CSS blog/website sobat dalam angka atau huruf 6 DIGIT.
sedangkan Rgb/atau biasa disebut RGBA Colour adalah model warna aditif di mana warna merah, hijau, dan biru ditambahkan bersama dalam berbagai cara untuk menggabungkan angka yang luas dari warna.
nah,sobat udah tau kan?tinggal di copy paste aja kode hex'a ke blog sobat.
nah!!!! ada lagi nih sobat,saya juga akan share software bermanfaat.
nama'a ColorPic dari http://www.iconico.com
Tool ini sangat bermanfaat untuk mencuri Warna Blog teman sobat(jangan curi warna saya TT..TT)
ups..salah pengertian nih.hehehehe
keunggulan dari tool ini adalah
-dapat menyimpan/capture 16 warna sekaligus
-mudah digunakan
-ukuran software yang kecil
-Warna yang ditampilkan,HEX
-dapat mengedit warna
-Atur Hue, Saturation
-yang pasti GRATIS
Cara menggunakan tool ini adalah:
-Color pic harus dalam keadaan aktif,jangan di minimize.
-arahkan kursor kamu ke layar yang ada warna'a.
pilih palette kosong untuk mengisi warna kamu
-lalu gunakan tombol keyboard CTRL + G untuk mengambil warna.
kemudian ColorPic akan menampilkan warna'a dipalette dan muncul kode HEX'a..
mudah bukan??
saya juga akan share tool alternatif lainya.
http://www.colorpicker.com/
http://www.colorschemer.com/
http://www.free-webmaster-tools.com
semoga artikel ini Bermanfaat untuk blog sobat n_n
terima kasih,dan jangan lupa tinggalkan komentarnya+follow Facebook ADMIN
Sumber : http://www.djogzs.com/
Langganan:
Postingan (Atom)